繼上一篇安裝完後,VSCode 還不能執行C++,還需要做一些設定讓 VSCode 知道要使用哪一個編譯器,要去哪裡找標頭檔,和要怎麼偵錯。
需先在專案目錄下加入.vscode資料夾,之後的設定檔都會放在此資料夾內。
1. 程式碼自動完成 (IntelliSense)
在.vscode資料夾下,加入c_cpp_properties.json檔案。我只做了Windows作業系統下的設定。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"C:\\MinGW\\include",
"C:\\MinGW\\lib\\gcc\\mingw32\\6.3.0\\include",
"C:\\MinGW\\lib\\gcc\\mingw32\\6.3.0\\include\\c++"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=5",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "clang-x64",
"browse": {
"path": [
"${workspaceRoot}",
"C:\\MinGW\\include",
"C:\\MinGW\\lib\\gcc\\mingw32\\6.3.0\\include",
"C:\\MinGW\\lib\\gcc\\mingw32\\6.3.0\\include\\c++"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
}
}
],
"version": 3
}
這裡需要注意 path 內的 C:\\MinGW\\lib\\gcc\\mingw32\\6.3.0\\include\\c++,要與安裝 MinGW 的路徑相符。
2. 建置 (Building)
在.vscode資料夾下,加入tasks.json檔案。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"-g", "${file}", "-o", "${fileBasenameNoExtension}.exe"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
這裡我想要讓編譯出來的exe檔名和原始檔一樣,所以我在args設定:"-g", "${file}", "-o", "${fileBasenameNoExtension}.exe"
3. 偵錯 (Debugging)
在.vscode資料夾下,加入launch.json檔案。
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build"
}
]
}
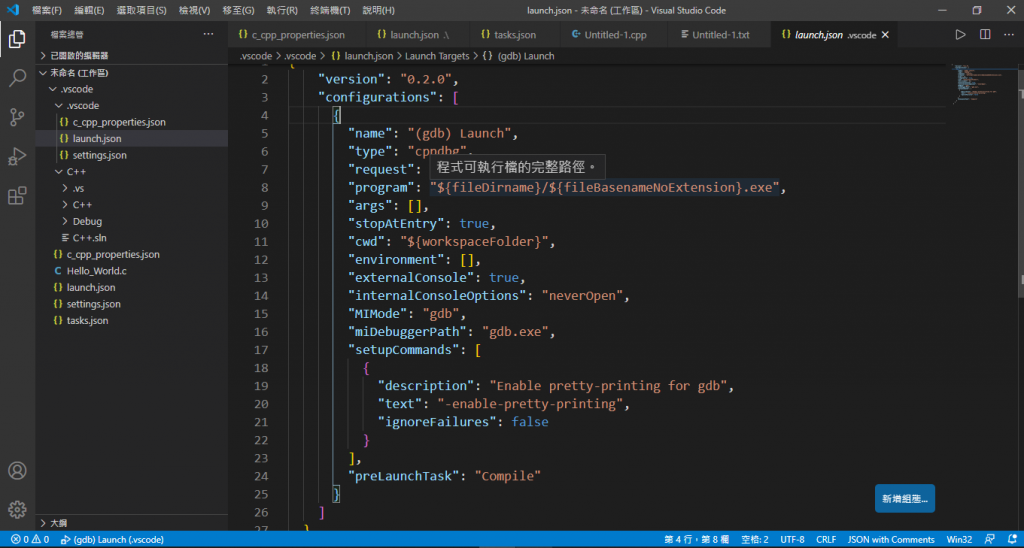
program 對應執行檔名稱。miDebuggerPath 需與安裝 MinGW 的路徑相符。preLaunchTask 在偵錯前要執行的task,對應 tasks.json 內的 taskName。
如果不設定 preLaunchTask 在偵錯前必須先手動執行編譯,等編譯完後再執行偵錯,使用起來不方便,設定後只需要按F5就能自動完成編譯和偵錯就像在使用 Visual Studio 一樣 XD。
結語:
到這裡已經能用 VSCode編譯、執行、偵錯 C++程式,不過真正使用後會發現 IntelliSense怎麼好像和 Visual Studio有一段落差,而且沒有語法檢查功能,感覺只是進階版的記事本 XD,所以在下一篇會繼續介紹有那些套件可以讓 VSCode 更好用,更像在使用 Visual Studio。
參考文章: C/C++ for VS Code (Preview)
相關文章:
[VSCode] Visual Studio Code 執行 C++ (1) - 安裝 VSCode + MinGW
[VSCode] Visual Studio Code 執行 C++ (2) - IntelliSense + Building + Debugging
[VSCode] Visual Studio Code 執行 C++ (3) - 語法檢查
[VSCode] Visual Studio Code 執行 C++ (4) - 範本 (Template)
[VSCode] Visual Studio Code 執行 C++ (5) - 中文亂碼
[VSCode] Visual Studio Code 執行 C++ (6) - Code Runner

您好
非常感謝您分享這篇詳細的設定教學
之前研究了很久都還是不會弄QQ
現在終於裝好了
只是我有個小問題
照您的設定能順利編譯並執行
不過所使用的是外部的cmd視窗
請問有辦法設定成使用VS CODE的內建終端機,
或是外部的powershell視窗呢?
請大大替小弟解惑QQ
感謝您的回覆,不過我沒有用過 powershell,
稍微 google 一下相關文章也沒有找到,
可能要問其他大大了XD
找到不跳出cmd視窗的方法,但是沒辦法指定終端機launch.json 裡面的 externalConsole: true 改成 false
專案目錄下加入.vscode資料夾
請問專案目錄是哪個目錄?
我走完第二篇的流程,還是沒有播放鍵執行程式QQ
目前是找到原有的.vscode,放在C:\xampp\htdocs.vscode
先謝謝大大!
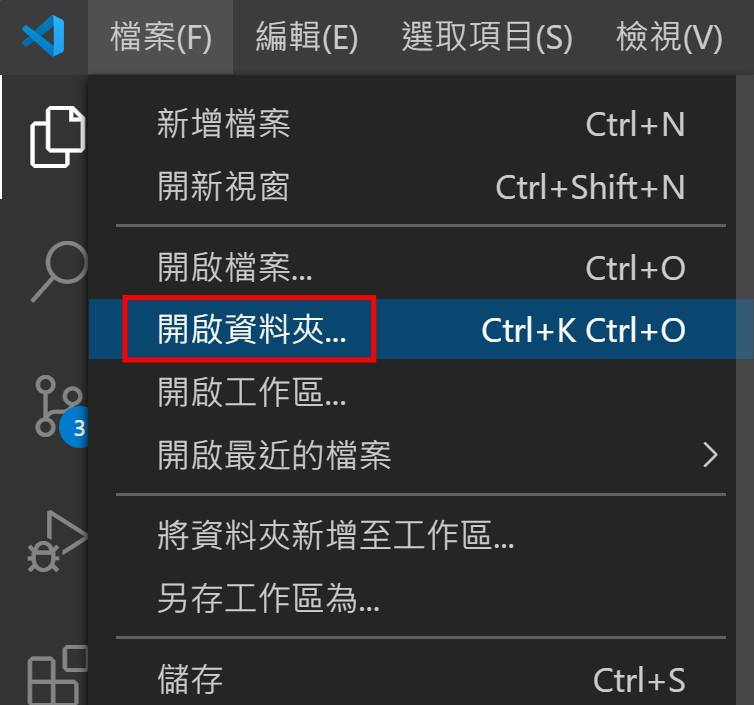
開啟資料夾的路徑

還是沒有播放鍵QQ
這裡

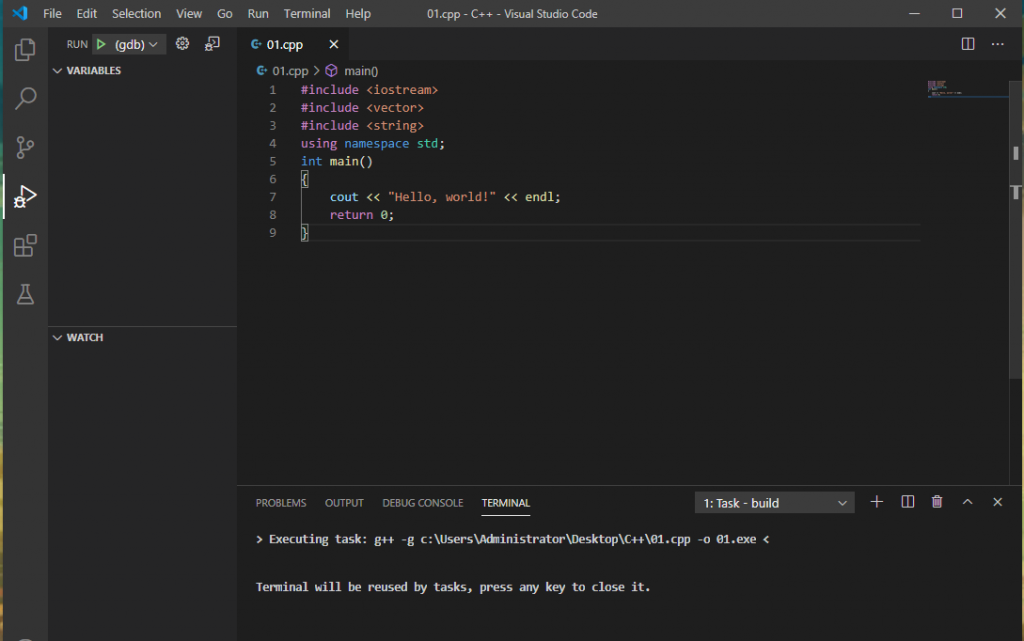
不知道這樣算成功了嗎,按下播放鍵有閃一個類似命令提示字元的視窗(沒看清內容),然後終端那裡並沒有看到hello world
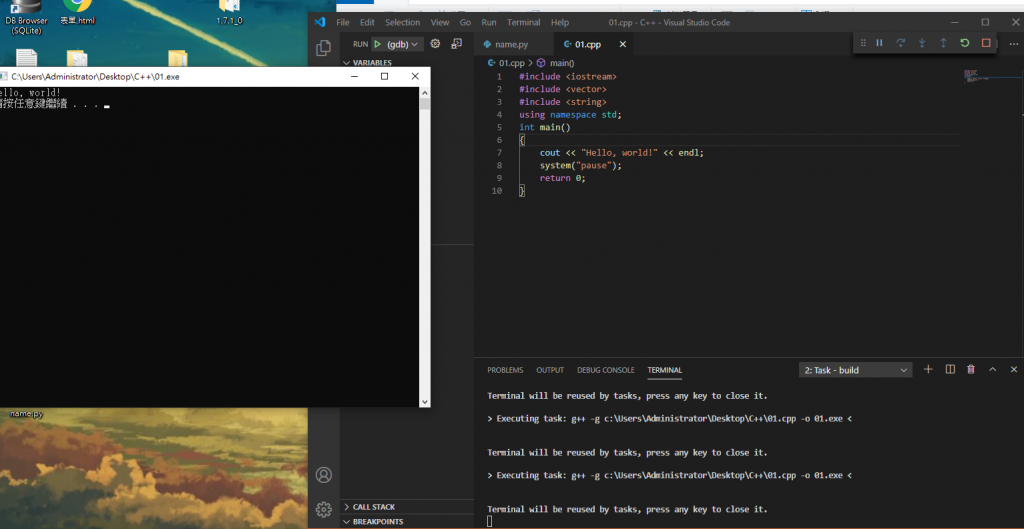
加上 system("pause") 試試
int main(void)
{
...
system("pause");
return 0;
}

可以用了,謝謝大大!!!
![]()
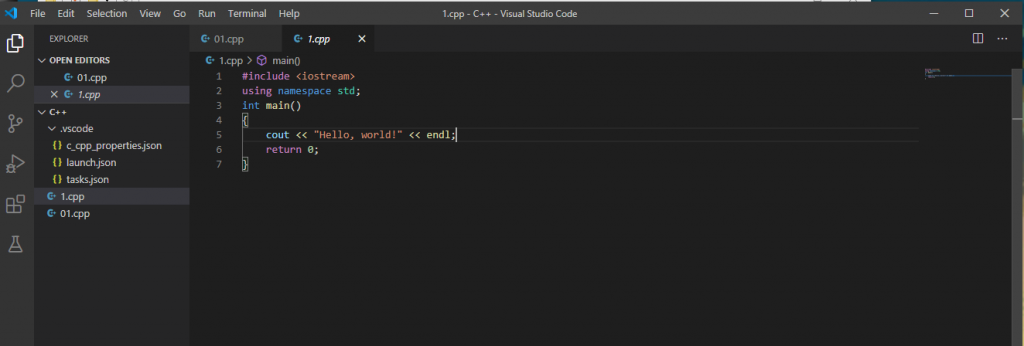
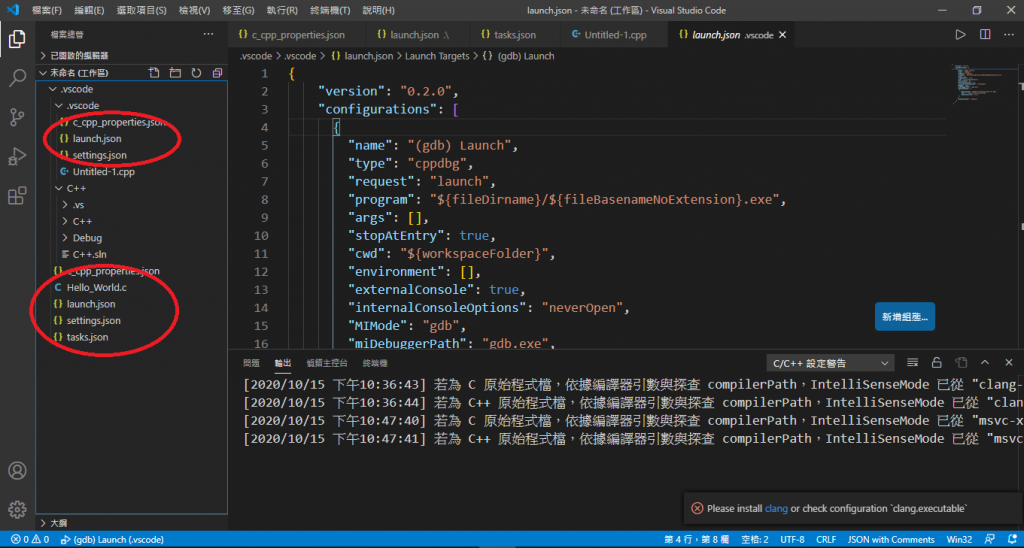
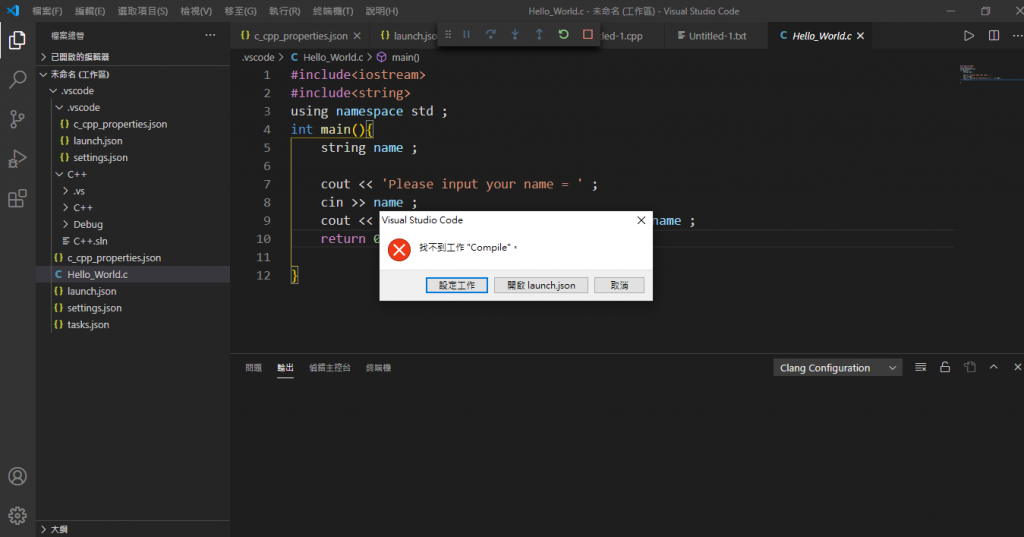
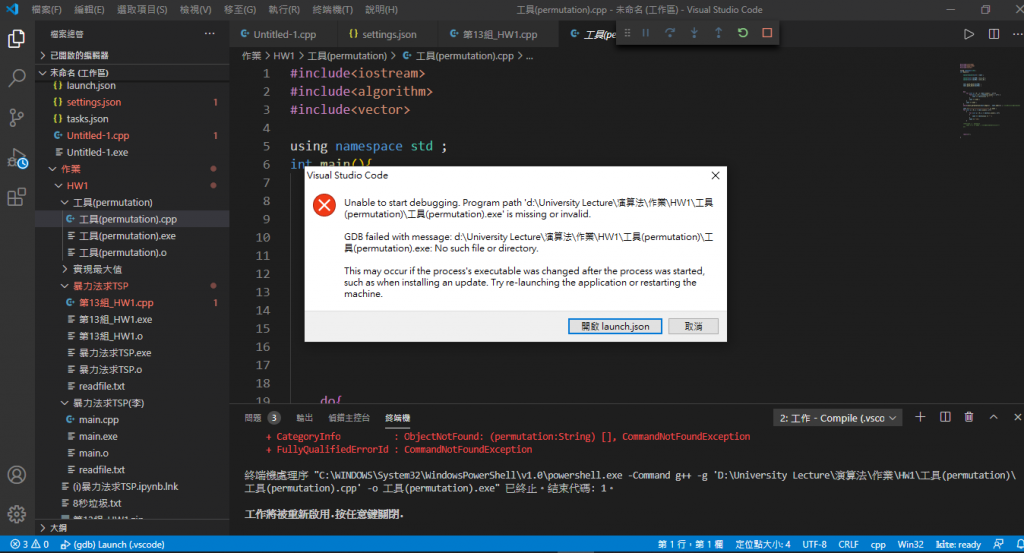
請問一下,我現在vs code 的頁面長這樣
我想要問一下,請問文中所說的是要更改上面的部分還是下面的部分
我現在是改下面的地方 因為我一開始改上面的地方他出現了"preLaunchTask“build”已終止,退出代碼為1"
現在我改下面,他出現了一個"找不到工作compile"
請問一下我改怎麼解決
麻煩您了~~
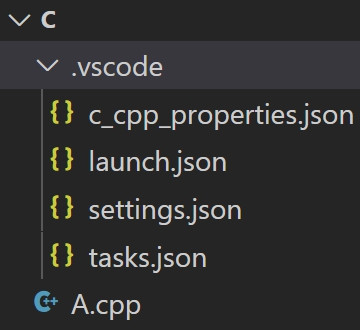
改下面的部分,編輯器會讀取工作目錄下 .vscode 內的設定檔,另外程式部分建議可以放外面,如下:
好的 我以後會把程式放在外面 謝謝您~~
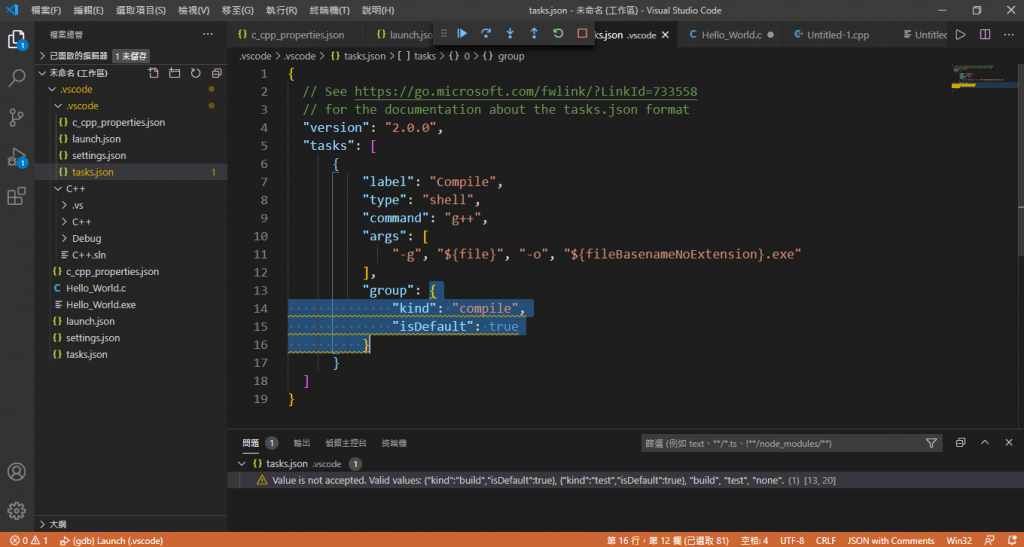
然後我剛剛編譯 他出現這個警告(下圖 )
)
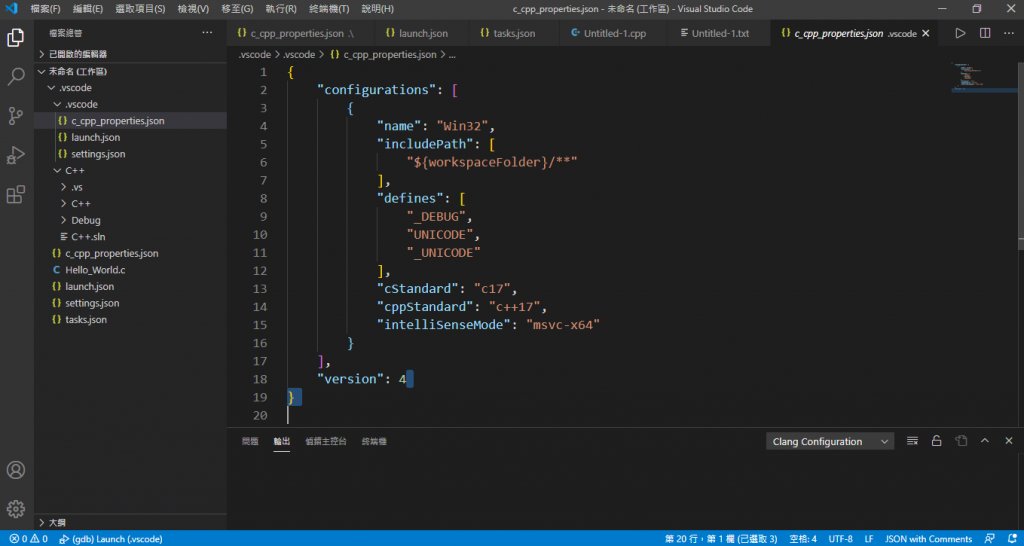
然後我上面的json檔內容如下(下面的都已經改的跟您的一樣了)


請問我該怎麼解決?
不好意思麻煩您了
launch.json 內的 preLaunchTask 設定 Compile,tasks.json 裡面也要有對應的 label。
我新增了一個跟文中程式碼一樣的task.json,只把build改為Compile
然後出現以下的問題
請問要怎麼解決呢?
不好意思一直麻煩您
"kind": "build" 的部分維持不變。
謝謝您 json檔的設置看起來是可以了
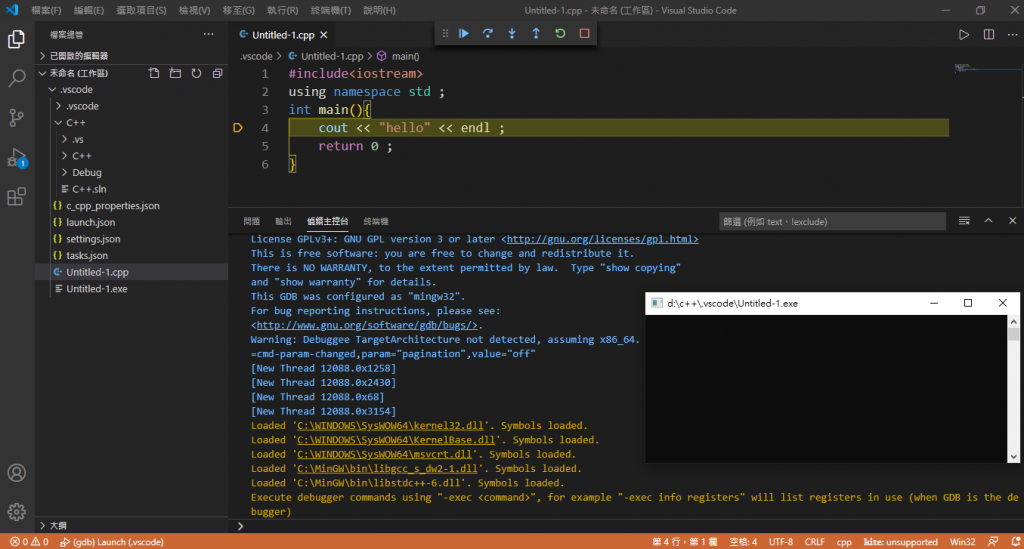
但是我剛剛寫了一個簡單的程式 結果沒有輸出結果 如下圖
請問一下要怎麼解決呢?
抱歉真的麻煩您了~
看起來執行成功了,可能是沒有加 system("pause") 所以視窗直接關閉了。
(畫面上沒出現是斷點的關係,斷點那行過去程式才會被執行)
...
system("pause");
return 0;
我加上system("pause"); 後還是一樣 以下為執行的過程:
https://sendvid.com/ecbh9iir
不好意思一直麻煩您QQ
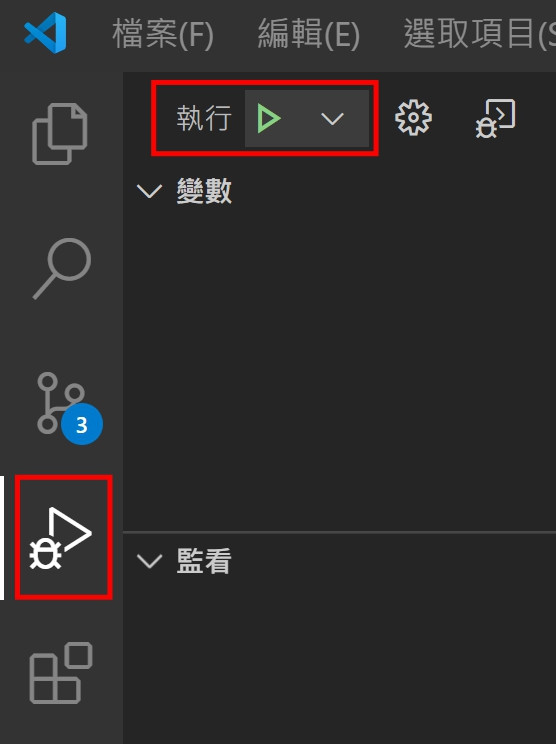
試試上方第一顆按鈕,程式不知道什麼原因停了下來。 (類似下中斷點)

真的是考倒我了,哈哈哈
![]()
喔喔按下去就有了 謝謝您~~
那我再問最後一個問題哈哈
就是按CTRL+N會新建一個檔案
然後這個檔案的儲存位置是只能存在.vscode下還是可以存到別的地方
因為我之前放在桌面 但是他的exe檔還是在.vscode下 就變得無法編譯
麻煩您了~~
檔案放在工作目錄下比較合適 (可以參考樓上 lydia0231 的問題)
VSCode 一開始開啟的資料夾,稱為工作目錄或專案目錄,我習慣將檔案放在這裡,.vscode 則用來放設定檔,裡面一般不放程式。
CTRL+N 建立的檔案可以儲存到任何位置,但執行只限於工作目錄下 (工作目錄或子目錄),如果想放桌面,開啟資料夾時選桌面當工作目錄就可以,不過不建議這樣做。
喔喔好的了解 謝謝您~~![]()
![]()
哈哈版主大大我又回來了QQ
我剛剛把之前寫的Code按"將資料夾放入工作區"
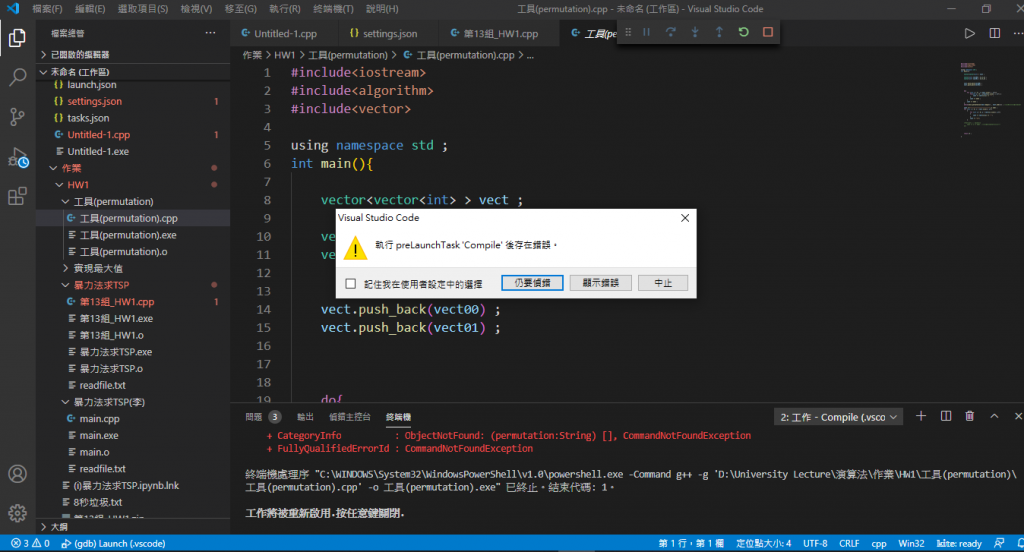
結果編譯的時候出現了以下的警告
之後按下繼續後出現了這個

請問一下我是哪裡出錯了呢? 還是其實不可以這樣用?
麻煩您了~~
感覺是程式編譯出錯,看不太出來。
喔喔好的 謝謝您~
不好意思 我想要請問一下 有沒有甚麼方法可以把exe檔跟cpp檔放在一起 因為我現在這樣拉進一個資料夾 他都只會在.vscode資料夾下建立exe檔 這樣他就會說我的cpp檔無法執行 因為找不到exe檔
麻煩您了
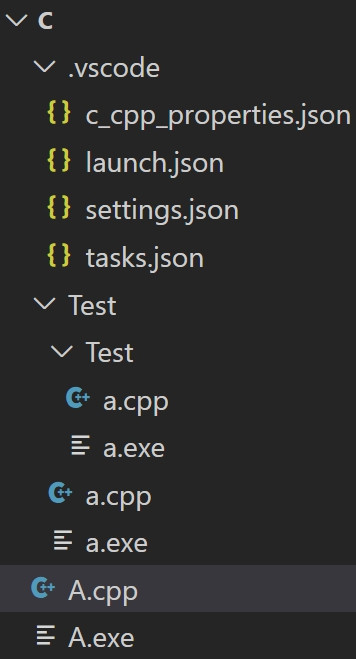
原來有這個問題!! 這樣的確不太好用。下面是修改方式,給你參考看看。
調整前
...
"program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",
...
調整後
...
"program": "${workspaceRoot}/${relativeFileDirname}/${fileBasenameNoExtension}.exe",
...
調整前
...
"-g", "${file}", "-o", "${workspaceRoot}/${fileBasenameNoExtension}.exe"
...
調整後
...
"-g", "${file}", "-o", "${workspaceRoot}/${relativeFileDirname}/${fileBasenameNoExtension}.exe"
...

真的是大神 非常感謝您~~
哈哈再請問一下 請問拉進來的資料夾路徑及檔名是不可以有中文嗎?
我剛剛設一個英文的可以 但是之後拉一個中文的就不行了
麻煩您了
我不是大神拉,剛好有研究而已。![]()
路徑問題好像出在 GDB 上,目前沒有什麼好解法,我查到的資料給你參考看看。
https://github.com/microsoft/vscode-cpptools/issues/1998
我剛剛把檔名改成英文就可以執行了 所以應該是出在中文檔名的關係哈哈![]()
恩恩,目前 GDB 的檔案路徑不支援 Unicode。 ![]()
您好不好意思 我想要再問一個問題
vscode有辦法顯示執行時間嗎
我用其他的軟體他編譯完後都會顯示程式執行了多久
但是vscode好像不會顯示
請問版主有沒有甚麼方法可以讓它顯示編譯所花費的時間?
麻煩您了 謝謝您
目前沒有找到比較好的做法,可以試試寫程式監控。
好的謝謝您
請問怎麼用VS code一次編譯兩個以上的檔案
像這個
lunch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\mingw-w64\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
]
}
tesk.json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"-g",
"${workspaceFolder}\\*.cpp",
"-o",
"${workspaceRoot}/${relativeFileDirname}/${fileBasenameNoExtension}.exe"
],
"group": "build"
},
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 建置使用中檔案",
"command": "C:\\mingw-w64\\bin\\gcc.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "偵錯工具產生的工作。"
},
{
"type": "shell",
"label": "C/C++: g++.exe build active file",
"command": "C:\\mingw-w64\\mingw64\\bin\\g++.exe",
"args": ["-g", "${file}", "-o", "${fileDirname}\\${fileBasenameNoExtension}.exe"],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
假設這是專案目錄,有三種作法
1. 在 tasks.json args 參數,加入專案相關檔案,這種方式每增加一個檔案就需要加一次,有點麻煩
...
"args": [
"-g",
"${file}",
"${fileDirname}/func.cpp",
"-o",
"${fileDirname}/${fileBasenameNoExtension}.exe"
],
2. 使用 *.cpp 的方式指定所有檔案
...
"args": [
"-g",
"${fileDirname}/*.cpp",
"-o",
"${fileDirname}/${fileBasenameNoExtension}.exe"
],
3. 使用 Makefile 編譯專案
適合用在大型專案上,但設定上有點複雜
VS Code Makefile Tools
VS Code C/C++ Makefile Project
這兩個套件感覺不錯,不過我還沒學會怎麼使用 ╰( ̄▽ ̄)╭

用第二個方法感覺可以 不過如果還有其他檔案沒有分開就會變這樣
其他檔案沒有分開是什麼意思?
要不要試試 Makefile,我會用了
首先安裝這個套件
VS Code C/C++ Makefile Project
接著使用 CTRL+SHIFT+P 選擇 C++ Make: INIT Project 新增 Makefile 檔案
修改其中幾個參數
CXXFLAGS = -std=c++11 -Wall -g
APPNAME = TestC (專案名稱)
SRCDIR = D:\Project\TestC (專案路徑)
接著修改 launch.json
...
"program": "${fileDirname}/main.exe",
最後修改 tasks.json,這樣就完成了
...
"command": "mingw32-make",
"args": [],
參考資料:
https://blog.csdn.net/m0_37621078/article/details/88320010
https://www.youtube.com/watch?v=9VpiGwp8Vos
謝謝你
大大您好,
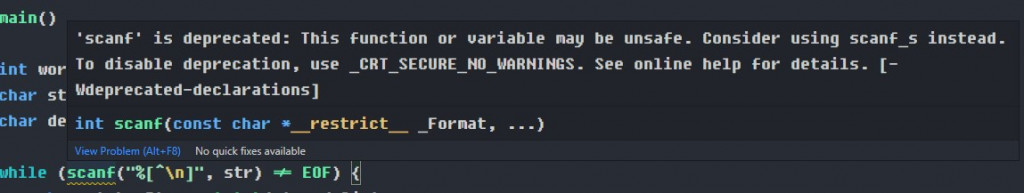
想請問.c檔中這個warning有辦法消除嗎?
我在每個檔案前面加上
#define _CRT_SECURE_NO_WARNINGS
他也沒有消失
想說可不可以從設定檔改,但小弟還是菜鳥不太會弄
煩請您指點了
感謝!!!
這個應該沒關係,不是錯誤只是提醒或警告
意思是 scanf 這個函式不太安全已被棄用
建議改用 scanf_s (可以無視就好,哈哈哈)
而使用 _CRT_SECURE_NO_WARNINGS 的話後面要加 1
#define _CRT_SECURE_NO_WARNINGS 1